前言
在自己搭建的网站写好文章以后,上传到GitHub上发现文章中的图片无法显示。这个问题改了很长时间,所以在这里记录最后有效的方法。
问题表现

自己在Typora中黏贴进去的图片,无论是预览还是部署以后都无法显示,上图为预览中的样子。
当我部署在GitHub上我在控制台中查看图片的位置,竟然是在wsj.github.io/1.png,图片的位置跑到了根目录下,显然路径位置不对。
解决方法
插件安装与配置
首先使用一个图片路径转换的插件hexo-asset-image,安装指令如下:
npm install https://github.com/CodeFalling/hexo-asset-image --save
# npm install hexo-asset-image --save安装好之后,需要打开node_modules/hexo-asset-image/index.js,将其中的代码更换,如下:
'use strict';
var cheerio = require('cheerio');
// http://stackoverflow.com/questions/14480345/how-to-get-the-nth-occurrence-in-a-string
function getPosition(str, m, i) {
return str.split(m, i).join(m).length;
}
var version = String(hexo.version).split('.');
hexo.extend.filter.register('after_post_render', function(data){
var config = hexo.config;
if(config.post_asset_folder){
var link = data.permalink;
if(version.length > 0 && Number(version[0]) == 3)
var beginPos = getPosition(link, '/', 1) + 1;
else
var beginPos = getPosition(link, '/', 3) + 1;
// In hexo 3.1.1, the permalink of "about" page is like ".../about/index.html".
var endPos = link.lastIndexOf('/') + 1;
link = link.substring(beginPos, endPos);
var toprocess = ['excerpt', 'more', 'content'];
for(var i = 0; i < toprocess.length; i++){
var key = toprocess[i];
var $ = cheerio.load(data[key], {
ignoreWhitespace: false,
xmlMode: false,
lowerCaseTags: false,
decodeEntities: false
});
$('img').each(function(){
if ($(this).attr('src')){
// For windows style path, we replace '\' to '/'.
var src = $(this).attr('src').replace('\\', '/');
if(!/http[s]*.*|\/\/.*/.test(src) &&
!/^\s*\//.test(src)) {
// For "about" page, the first part of "src" can't be removed.
// In addition, to support multi-level local directory.
var linkArray = link.split('/').filter(function(elem){
return elem != '';
});
var srcArray = src.split('/').filter(function(elem){
return elem != '' && elem != '.';
});
if(srcArray.length > 1)
srcArray.shift();
src = srcArray.join('/');
$(this).attr('src', config.root + link + src);
console.info&&console.info("update link as:-->"+config.root + link + src);
}
}else{
console.info&&console.info("no src attr, skipped...");
console.info&&console.info($(this));
}
});
data[key] = $.html();
}
}
});之后,打开站点配置文件_config.yml,修改:
post_asset_folder: true这个指令的作用就是当你使用hexo new “article name”创建一篇新的文章时,可以自动在_post中生成一个与article name同名的文件夹,用于存放图片。当然,手动创建article name.md和article name文件夹也是可以的。注:但是对于解决文本的问题,post_asset_folder的设置是必须的,因为上文提到的插件,必须在post_asset_folder为true的情况下使用。
Typora图像设置(可选)
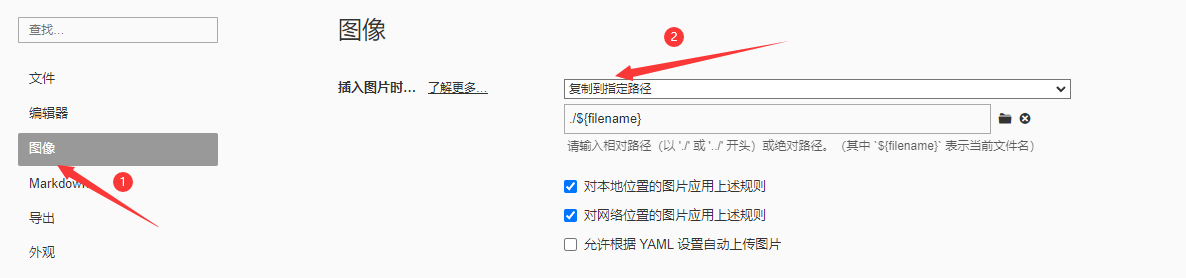
设置了post_asset_folder后,就意味着文章内容在article name.md中完成,而文章中涉及的图片就要存储在article name文件夹中,一张张复制甚至重命名显然是麻烦的。所以可以在Typora中点击文件->偏好设置,点击图像,选择复制到指定路径。

./表示当前文件夹,${filename}表示当前文件名。通过这样设置说明图像如果黏贴到Typora后,就可以自动复制到article name文件夹中,免去自己复制。
文章使用该插件
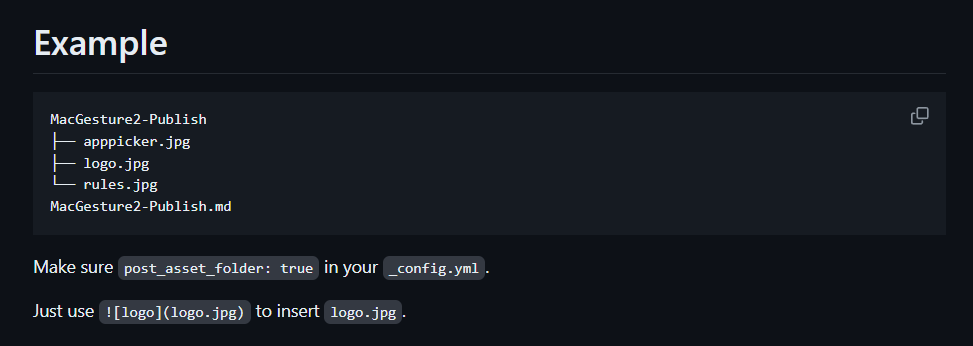
该插件的作者表示如图所示:

引用图片只是文件名,而不能有其他路径,但是我按照这种方法还是不能显示方法。
 按照这种方法,仍然错误
按照这种方法,仍然错误
但是,我在网上看到了另一种引用图片方法,即使用标签插件,如:
{% asset_img img.png %}比如你的图片命名为img.png,那么在Typora中。你就应该用表示图片。图片得以正常显示。