前言
对于自己的博客,上传图片都是通过hexo-asset-image插件进行上传,然后在文章中使用固定格式  就可以上传了,当时具体的解决步骤在这里Hexo-GitHub Pages解决上传文章图片不显示的问题 | WeiSJ&HEXO,感兴趣的可以去看一下。
就可以上传了,当时具体的解决步骤在这里Hexo-GitHub Pages解决上传文章图片不显示的问题 | WeiSJ&HEXO,感兴趣的可以去看一下。
问题描述
但是用了两个月以后,就出现了仍然按照之前的方法,但是部署的时候就会看到图片的上传路径明显出现问题。比如我的文章名为visionTransformer学习记录。那么按照我上面链接中的方法,在文件夹中会有这样的格式
_posts
|--visionTransformer学习记录.md # 文章编辑
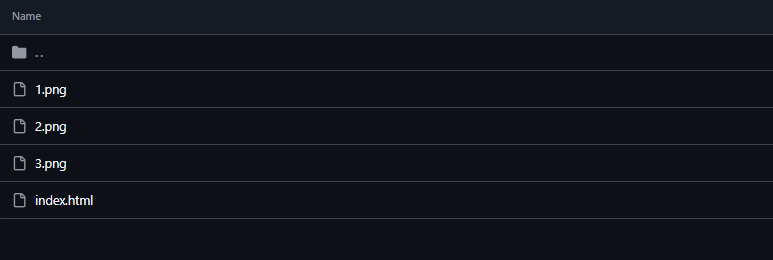
|--visionTransformer学习记录 # 存放文章编辑中用到的图片然后正常上传以后,在github的仓库中这篇文章下就是有一个index.html和用到的图片,如下

而现在呢,只会有包含文章的index.html,图片会被随意上传到某个文件夹,比如这个样子:

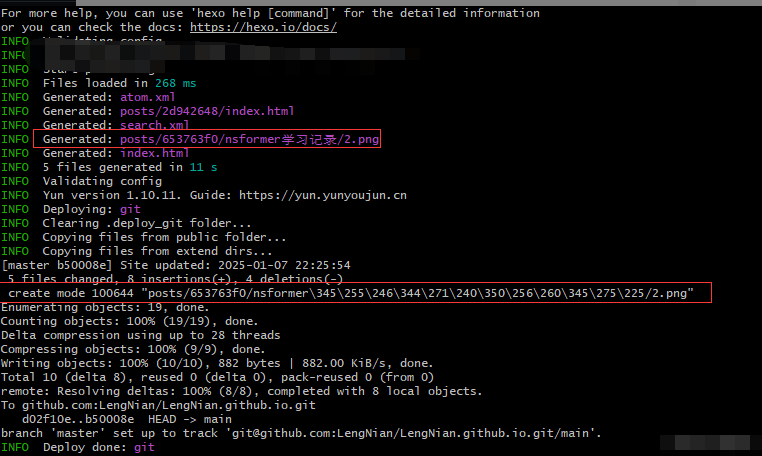
部署时可以看到这样的东西(马赛克遮住了我发表在CSDN上的问题):

可以看到生成时文件夹就出现了问题,然后后面也是一连串的问题。
最初我以为是使用主题的问题,后来,我试着更换了主题,然后上传时还是这样的问题,也可能是插件的问题,我又卸载插件重新安装等一系列方法,都是不行。
解决方法
后来我无意看到一种方法,这种方法将 source/_posts/ 目录下的所有子目录中的 img 文件夹复制到 public/ 目录中。
hexo g
cp -r source/_posts/*/ public/
hexo d根据我的存放结果修改为
hexo g
cp -r source/_post/*/ public/
hexo dcp -r source/_posts/*/ public/(代码框里的source有问题,直接复制这里的。)
再次部署,图片成功上传,并且这种方法不需要使用这种固定格式
 ,可以直接把图片黏贴到markdown文件中,如下。
,可以直接把图片黏贴到markdown文件中,如下。

但是,这样部署以后图片文件夹全部跑到了github仓库中首页而不是post下对应的文件夹中。
虽然还是有点瑕疵,但总归解决了问题。之后如果有新的问题再去看看其它的解决方法。